Mode lecture article sur le site LE PETIT SITE
31 octobre 2022
Les kits graphiques
Choisir une mise en page automatisée
Pour l'affichage des articles sur le site internet, le petit site applique un modèle de mise en page. Le modèle permet aussi de construire un menu de navigation, grâce auquel l'internaute peut circuler de pages en pages.
C'est tout l'intérêt du CMS, le calcul html est effectué automatiquement à partir du contenu préparé par les auteurs des articles. Le petit site propose quatre kits graphiques, c'est à dire quatre possibilités de mise en page.
PREMS
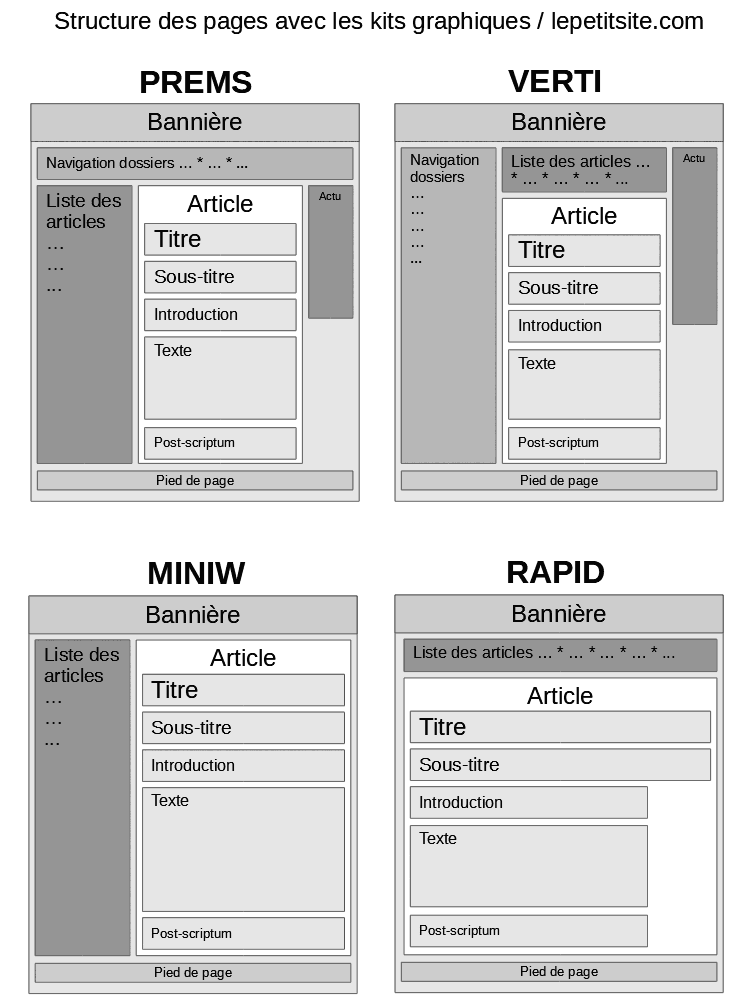
Avec le kit prems le menu de navigation est affiché en haut des pages. Il s'agit des liens d'accès aux dossiers du site, affichés horizontalement. Puis sur le côté gauche la liste des articles du dossier en cours est présentée verticalement. Si la liste est longue il y a la possibilité de paginer. Enfin l'espace réservé à la présentation de l'article est sur le centre de la page. Ce kit est approprié si le site contient peu de dossiers et beaucoup d'articles dans les dossiers.
VERTI
Le kit verti est un peu l'inverse du kit prems. Il est approprié si le site contient beaucoup de dossiers et peu d'articles dans les dossiers (à moins qu'il s'agisse de dossiers galeries). L'affichage du menu de navigation se fait sur le côté gauche de la page, les différents dossiers sont présentés avec leur titre. Ils sont disposés verticalement. Puis sur la partie restante de la page on trouve en premier la liste des articles du dossier en cours, les titres sont affichés horizontalement avec un symbole de séparation entre les titres (c'est une sorte de liste à puces horizontale). Enfin, sous cette liste, le reste de la page est consacré à l'article.
MINIW
Ce kit est conçu pour une version minimaliste du petit site ! Certaines fonctionnalités ne sont pas accessibles, on se concentre sur l'essentiel : seulement une liste d'articles. Si la liste est longue elle peut être paginée. La liste s'affiche à gauche et le contenu de l'article sur le reste de la page à droite.
RAPID
Avec le kit rapid l'idée est de faire un site de quelques pages seulement. Elles sont accessibles avec des liens en haut de l'affichage, faisant office de menu de navigation. Le système de pagination reste possible mais il est mois pratique que celui du kit miniw.
Affichage mobile pris en compte
Tous les kits graphiques sont conçus en RWD Responsive Web Design, ce qui inclut un mécanisme de redimensionnement des pages pour l'affichage sur smartphone.
Changement de kit en un clin d'œil
Un administrateur du site peut faire le choix du kit graphique à appliquer. Le changement se fait en quelques clics. Le contenu préparé dans les articles est compatible avec tous les kits graphiques. La seule restriction concerne miniw et rapid, avec ces kits le site affiche seulement les articles du premier dossier.

Aperçu des quatre kits graphiques